のろのろ更新の戒めブログですが、内容を考えすぎたり盛り込みすぎると進まないので、本当に備忘録程度のメモでも載せていこうかなあという所存です。
デザインを提案する際に、PCレイアウトとスマホレイアウトのカンプを作成するかと思います。
今までは、スマホ実機で見た時にそれっぽく見えるよう、カンプ画像表示サイズの最大値だけを決めてその値よりブラウザ幅が小さい時は画像が伸縮するようなページを作成して提出していました。
しかしどうやら実機で見る人もブラウザを縮小する人もいないもよう…ただの大味なスマホ画像がぺろーんとページど真ん中にでている状態で見られることが多いなあと思い、より実際の使用感をイメージしやすそうなページを作成してみました。
Blisk風なレイアウト
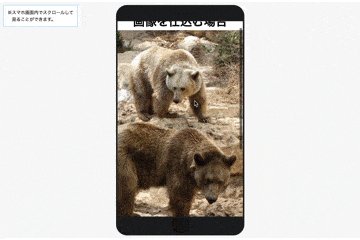
スマホ実機で見た時の表示をしてくれるブラウザ「Blisk」(開発者ツール使えるのでバグ修正の時など超便利)風に、スマホのガワ画像の中で中身がスクロールするように見せられたらええんちゃうん、とこんなの作ってみました。
▶︎Blisk参考URL:https://nelog.jp/blisk
●カンプを見せたい場合

画像を見せたい場合は表示領域を指定した要素内に画像を乗っける。
※中身はクマジェネレータです。特に意味はありません。
See the Pen iphoneモックアップ用:その1 by ayarpy (@ayarpy) on CodePen.
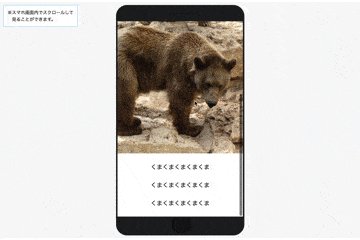
●コーディングしたページを見せたい場合

すでに実装済みのページを見せたい場合は、iframeを使用。
※中身は以前作成したCSSおばQのページです。特に意味はありません。
See the Pen iphoneモックアップ用:その2 by ayarpy (@ayarpy) on CodePen.
モックアップページをスマホ実機で見た場合の一手間
PCで見た時はBlisk風に表示、スマホで見た時は中身だけ表示をさせるための一手間。
PC閲覧用、スマホ実機閲覧用と2つのページを作らず一つのページで済むので親切&便利・・・アメイジング・・・
PHPのユーザーエージェントで PCかスマホかを判定し、スマホの場合はモックアップのガワを取るだけです。
codepenでその記述をしたところ、認識してくれなかったので別途記述したいと思います。
画像で見せる場合の書き方
<?php $ua = $_SERVER['HTTP_USER_AGENT']; if ((strpos($ua, 'iPhone') !== false) || ((strpos($ua, 'Android') !== false) && (strpos($ua, 'Mobile') !== false)) || (strpos($ua, 'Windows Phone') !== false) || (strpos($ua, 'BlackBerry') !== false)) { ?> <?php /* ▼ここにSP用の内容 */ ?> <h1>画像を仕込む場合</h1> <p> <img src="image/kuma.jpg"> </p> <?php } else{ ?> <?php /* ▼ここにPC用の内容 */ ?> <p class="text">※スマホ画面内でスクロールして<br> 見ることができます。</p> <div class="iphone-top"></p></div> <div class="nakami"> <h1>画像を仕込む場合</h1> </div> <div class="iphone-bottom"></p></div> <?php }?>
iframeで見せる場合の書き方
<?php $ua = $_SERVER['HTTP_USER_AGENT']; if ((strpos($ua, 'iPhone') !== false) || ((strpos($ua, 'Android') !== false) && (strpos($ua, 'Mobile') !== false)) || (strpos($ua, 'Windows Phone') !== false) || (strpos($ua, 'BlackBerry') !== false)) { ?> <?php /* ▼ここにSP用の内容 */ ?> <iframe src="inner.html" width="100%" height="100%"style="border:none;"></iframe> <?php } else{ ?> <?php /* ▼ここにPC用の内容 */ ?> <p class="text">※スマホ画面内でスクロールして<br> 見ることができます。</p> <div class="iphone-top"></p></div> <iframe src="inner.html"></iframe> <div class="iphone-bottom"></div> <?php }?>
そんなかんじです。
スマホ画面の表示領域は中身が綺麗に見えるサイズにCSSで調節してくだせえ。